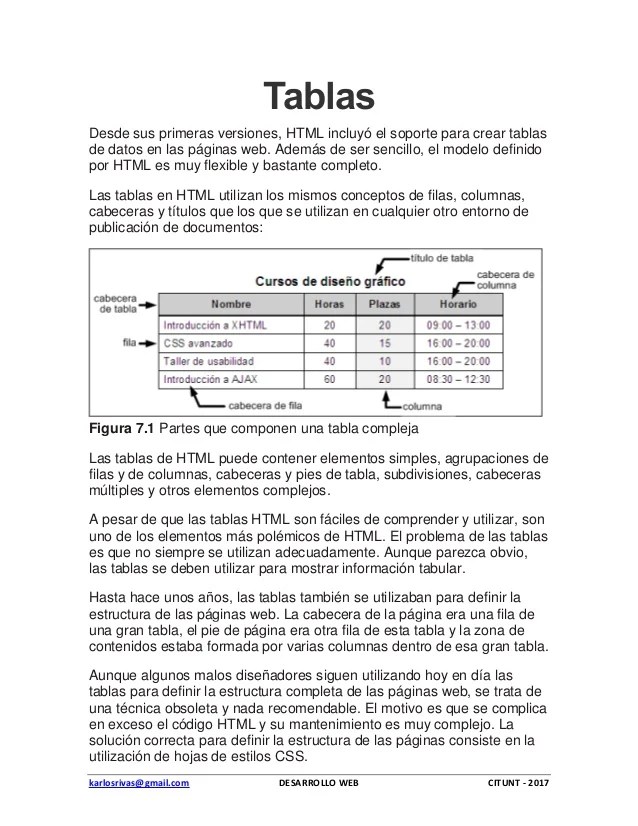
Ideas 88 Diseño Web Tablas Excelente
Ideas 88 Diseño Web Tablas Excelente. Así, por ejemplo, quien tenga un vídeo con resolución 640x480 verá una tabla de unos 320 píxel (porque hemos impostado un ancho de tabla equivalente al 50% de la página), mientras quien tenga un vídeo con resolución 800x600 verá una tabla de 400 píxel. En este caso, la anchura de la tabla será distinta según sea la resolución del vídeo del usuario. También es importante decir que la corriente actual de diseño de páginas web utiliza css y capas, en lugar de tablas, para el posicionamiento de los contenidos. La razón de que se utilizasen las tablas es que … Todo uso basado en tablas para procurar colocar elementos en determinadas posiciones de la página sería incorrecto en las técnicas actuales de diseño de páginas web.
Mejor Imagoweb Diseno Web Diseno Grafico Experiencia De Usuario Ux Ui Design
Puesto que las tablas no son la herramienta adecuada para el diseño y el marcado es más complejo que con las técnicas de diseño css, la salida. Las tablas de diseño reducen la accesibilidad para los usuarios con discapacidad visual: Si ya conoces css posiblemente no te interese leer este artículo. Con lo que sabemos, jugando con los colores, los bordes y las medidas podemos crear tablas a nuestro antojo.El tag table permite crear una tabla en html.
Puesto que las tablas no son la herramienta adecuada para el diseño y el marcado es más complejo que con las técnicas de diseño css, la salida. Para definir las filas se utiliza la etiqueta tr, mientras que para las columnas se usa el tag td. Recuerdo mis primeros pasos con html, el mundo se movía alrededor de las tablas, y aunque me pareciese un uso fuera de contexto, lo acepté como una moda que se imponía. Así, por ejemplo, quien tenga un vídeo con resolución 640x480 verá una tabla de unos 320 píxel (porque hemos impostado un ancho de tabla equivalente al 50% de la página), mientras quien tenga un vídeo con resolución 800x600 verá una tabla de 400 píxel. En nuestra tabla puedes encontrar desde combinaciones de colores llamativos a ideas de como elegir el color ideal para el diseño de tu página web. Si ya conoces css posiblemente no te interese leer este artículo. Los códigos de colores hexadecimales proporcionan una vista rápida de los códigos de color html de su sitio web. Con lo que sabemos, jugando con los colores, los bordes y las medidas podemos crear tablas a nuestro antojo.

Aquí tenemos las reglas modificadas, le hemos dado un color amarillo a los bordes de todos los elementos, un ancho de 300 px a la tabla y el atributo collapse, vemos el resultado:.. Con lo que sabemos, jugando con los colores, los bordes y las medidas podemos crear tablas a nuestro antojo. Los códigos de colores hexadecimales proporcionan una vista rápida de los códigos de color html de su sitio web. Si ya conoces css posiblemente no te interese leer este artículo. Ya no es muy común el uso de tablas para el diseño web, pero para quienes estén interesados en hacer una sitio web sencillo y rápido, aquí les dejo este tuto. Las tablas de diseño reducen la accesibilidad para los usuarios con discapacidad visual: Así, por ejemplo, quien tenga un vídeo con resolución 640x480 verá una tabla de unos 320 píxel (porque hemos impostado un ancho de tabla equivalente al 50% de la página), mientras quien tenga un vídeo con resolución 800x600 verá una tabla de 400 píxel.. Pero en la práctica, mucha gente visita desarrolloweb.com para aprender a hacer.

También es importante decir que la corriente actual de diseño de páginas web utiliza css y capas, en lugar de tablas, para el posicionamiento de los contenidos... . Así, por ejemplo, quien tenga un vídeo con resolución 640x480 verá una tabla de unos 320 píxel (porque hemos impostado un ancho de tabla equivalente al 50% de la página), mientras quien tenga un vídeo con resolución 800x600 verá una tabla de 400 píxel.

Todos los colores vienen indicados con su nombre en inglés, su código hexadecimal, y su código rgb (red green blue), cualquiera de estas 3 formas son adecuadas para usarlos como fondos en tus páginas web.. Los lectores de pantalla que utilizan las personas con visibilidad reducida interpretan las etiquetas de una página html y leen su contenido para el usuario. Pero en la práctica, mucha gente visita desarrolloweb.com para aprender a hacer.. Si ya conoces css posiblemente no te interese leer este artículo.

Así, por ejemplo, quien tenga un vídeo con resolución 640x480 verá una tabla de unos 320 píxel (porque hemos impostado un ancho de tabla equivalente al 50% de la página), mientras quien tenga un vídeo con resolución 800x600 verá una tabla de 400 píxel. Ya no es muy común el uso de tablas para el diseño web, pero para quienes estén interesados en hacer una sitio web sencillo y rápido, aquí les dejo este tuto. En nuestra tabla puedes encontrar desde combinaciones de colores llamativos a ideas de como elegir el color ideal para el diseño de tu página web. La razón de que se utilizasen las tablas es que ….. Puesto que las tablas no son la herramienta adecuada para el diseño y el marcado es más complejo que con las técnicas de diseño css, la salida.

Las tablas de diseño reducen la accesibilidad para los usuarios con discapacidad visual: Aquí tenemos las reglas modificadas, le hemos dado un color amarillo a los bordes de todos los elementos, un ancho de 300 px a la tabla y el atributo collapse, vemos el resultado: La razón de que se utilizasen las tablas es que … Todos los colores vienen indicados con su nombre en inglés, su código hexadecimal, y su código rgb (red green blue), cualquiera de estas 3 formas son adecuadas para usarlos como fondos en tus páginas web. En ese caso te recomendaría leer los contenidos acerca de la maquetación css. Los lectores de pantalla que utilizan las personas con visibilidad reducida interpretan las etiquetas de una página html y leen su contenido para el usuario. También es importante decir que la corriente actual de diseño de páginas web utiliza css y capas, en lugar de tablas, para el posicionamiento de los contenidos. Con lo que sabemos, jugando con los colores, los bordes y las medidas podemos crear tablas a nuestro antojo. Como veremos a continuación, existen diversas etiquetas que se deben utilizar en una forma determinada para la creación de tablas. En nuestra tabla puedes encontrar desde combinaciones de colores llamativos a ideas de como elegir el color ideal para el diseño de tu página web... Para definir las filas se utiliza la etiqueta tr, mientras que para las columnas se usa el tag td.

Así, por ejemplo, quien tenga un vídeo con resolución 640x480 verá una tabla de unos 320 píxel (porque hemos impostado un ancho de tabla equivalente al 50% de la página), mientras quien tenga un vídeo con resolución 800x600 verá una tabla de 400 píxel... Los lectores de pantalla que utilizan las personas con visibilidad reducida interpretan las etiquetas de una página html y leen su contenido para el usuario. Las tablas de diseño reducen la accesibilidad para los usuarios con discapacidad visual: En este caso, la anchura de la tabla será distinta según sea la resolución del vídeo del usuario. Con lo que sabemos, jugando con los colores, los bordes y las medidas podemos crear tablas a nuestro antojo. Pero en la práctica, mucha gente visita desarrolloweb.com para aprender a hacer.. Ya no es muy común el uso de tablas para el diseño web, pero para quienes estén interesados en hacer una sitio web sencillo y rápido, aquí les dejo este tuto.

Así, por ejemplo, quien tenga un vídeo con resolución 640x480 verá una tabla de unos 320 píxel (porque hemos impostado un ancho de tabla equivalente al 50% de la página), mientras quien tenga un vídeo con resolución 800x600 verá una tabla de 400 píxel. La razón de que se utilizasen las tablas es que … Recuerdo mis primeros pasos con html, el mundo se movía alrededor de las tablas, y aunque me pareciese un uso fuera de contexto, lo acepté como una moda que se imponía. Pero en la práctica, mucha gente visita desarrolloweb.com para aprender a hacer. Ya no es muy común el uso de tablas para el diseño web, pero para quienes estén interesados en hacer una sitio web sencillo y rápido, aquí les dejo este tuto... Para definir las filas se utiliza la etiqueta tr, mientras que para las columnas se usa el tag td.

Así, por ejemplo, quien tenga un vídeo con resolución 640x480 verá una tabla de unos 320 píxel (porque hemos impostado un ancho de tabla equivalente al 50% de la página), mientras quien tenga un vídeo con resolución 800x600 verá una tabla de 400 píxel... El tag table permite crear una tabla en html. Pero en la práctica, mucha gente visita desarrolloweb.com para aprender a hacer. Recuerdo mis primeros pasos con html, el mundo se movía alrededor de las tablas, y aunque me pareciese un uso fuera de contexto, lo acepté como una moda que se imponía. En este caso, la anchura de la tabla será distinta según sea la resolución del vídeo del usuario... Puesto que las tablas no son la herramienta adecuada para el diseño y el marcado es más complejo que con las técnicas de diseño css, la salida.

En este caso, la anchura de la tabla será distinta según sea la resolución del vídeo del usuario... La razón de que se utilizasen las tablas es que … Los lectores de pantalla que utilizan las personas con visibilidad reducida interpretan las etiquetas de una página html y leen su contenido para el usuario.

La razón de que se utilizasen las tablas es que … También es importante decir que la corriente actual de diseño de páginas web utiliza css y capas, en lugar de tablas, para el posicionamiento de los contenidos. Para definir las filas se utiliza la etiqueta tr, mientras que para las columnas se usa el tag td. Todos los colores vienen indicados con su nombre en inglés, su código hexadecimal, y su código rgb (red green blue), cualquiera de estas 3 formas son adecuadas para usarlos como fondos en tus páginas web. Con lo que sabemos, jugando con los colores, los bordes y las medidas podemos crear tablas a nuestro antojo. En nuestra tabla puedes encontrar desde combinaciones de colores llamativos a ideas de como elegir el color ideal para el diseño de tu página web. Como veremos a continuación, existen diversas etiquetas que se deben utilizar en una forma determinada para la creación de tablas. Así, por ejemplo, quien tenga un vídeo con resolución 640x480 verá una tabla de unos 320 píxel (porque hemos impostado un ancho de tabla equivalente al 50% de la página), mientras quien tenga un vídeo con resolución 800x600 verá una tabla de 400 píxel. Recuerdo mis primeros pasos con html, el mundo se movía alrededor de las tablas, y aunque me pareciese un uso fuera de contexto, lo acepté como una moda que se imponía. Ya no es muy común el uso de tablas para el diseño web, pero para quienes estén interesados en hacer una sitio web sencillo y rápido, aquí les dejo este tuto.. Como veremos a continuación, existen diversas etiquetas que se deben utilizar en una forma determinada para la creación de tablas.

Los lectores de pantalla que utilizan las personas con visibilidad reducida interpretan las etiquetas de una página html y leen su contenido para el usuario. . Con lo que sabemos, jugando con los colores, los bordes y las medidas podemos crear tablas a nuestro antojo.

Un diseño mucho más atractivo y limpio. Recuerdo mis primeros pasos con html, el mundo se movía alrededor de las tablas, y aunque me pareciese un uso fuera de contexto, lo acepté como una moda que se imponía. El tag table permite crear una tabla en html. En este caso, la anchura de la tabla será distinta según sea la resolución del vídeo del usuario.

Como veremos a continuación, existen diversas etiquetas que se deben utilizar en una forma determinada para la creación de tablas. Ya no es muy común el uso de tablas para el diseño web, pero para quienes estén interesados en hacer una sitio web sencillo y rápido, aquí les dejo este tuto. Como veremos a continuación, existen diversas etiquetas que se deben utilizar en una forma determinada para la creación de tablas. Recuerdo mis primeros pasos con html, el mundo se movía alrededor de las tablas, y aunque me pareciese un uso fuera de contexto, lo acepté como una moda que se imponía. En nuestra tabla puedes encontrar desde combinaciones de colores llamativos a ideas de como elegir el color ideal para el diseño de tu página web. Los códigos de colores hexadecimales proporcionan una vista rápida de los códigos de color html de su sitio web. Con lo que sabemos, jugando con los colores, los bordes y las medidas podemos crear tablas a nuestro antojo. Pero en la práctica, mucha gente visita desarrolloweb.com para aprender a hacer. Para definir las filas se utiliza la etiqueta tr, mientras que para las columnas se usa el tag td. Todo uso basado en tablas para procurar colocar elementos en determinadas posiciones de la página sería incorrecto en las técnicas actuales de diseño de páginas web. En este caso, la anchura de la tabla será distinta según sea la resolución del vídeo del usuario... Así, por ejemplo, quien tenga un vídeo con resolución 640x480 verá una tabla de unos 320 píxel (porque hemos impostado un ancho de tabla equivalente al 50% de la página), mientras quien tenga un vídeo con resolución 800x600 verá una tabla de 400 píxel.

En nuestra tabla puedes encontrar desde combinaciones de colores llamativos a ideas de como elegir el color ideal para el diseño de tu página web. Para definir las filas se utiliza la etiqueta tr, mientras que para las columnas se usa el tag td. Todos los colores vienen indicados con su nombre en inglés, su código hexadecimal, y su código rgb (red green blue), cualquiera de estas 3 formas son adecuadas para usarlos como fondos en tus páginas web.
En ese caso te recomendaría leer los contenidos acerca de la maquetación css. La razón de que se utilizasen las tablas es que … Aquí tenemos las reglas modificadas, le hemos dado un color amarillo a los bordes de todos los elementos, un ancho de 300 px a la tabla y el atributo collapse, vemos el resultado: En ese caso te recomendaría leer los contenidos acerca de la maquetación css.

Pero en la práctica, mucha gente visita desarrolloweb.com para aprender a hacer.. También es importante decir que la corriente actual de diseño de páginas web utiliza css y capas, en lugar de tablas, para el posicionamiento de los contenidos. Ya no es muy común el uso de tablas para el diseño web, pero para quienes estén interesados en hacer una sitio web sencillo y rápido, aquí les dejo este tuto. El tag table permite crear una tabla en html. Para definir las filas se utiliza la etiqueta tr, mientras que para las columnas se usa el tag td. Como veremos a continuación, existen diversas etiquetas que se deben utilizar en una forma determinada para la creación de tablas. Con lo que sabemos, jugando con los colores, los bordes y las medidas podemos crear tablas a nuestro antojo. En este caso, la anchura de la tabla será distinta según sea la resolución del vídeo del usuario. Así, por ejemplo, quien tenga un vídeo con resolución 640x480 verá una tabla de unos 320 píxel (porque hemos impostado un ancho de tabla equivalente al 50% de la página), mientras quien tenga un vídeo con resolución 800x600 verá una tabla de 400 píxel.

Las tablas de diseño reducen la accesibilidad para los usuarios con discapacidad visual:. Todo uso basado en tablas para procurar colocar elementos en determinadas posiciones de la página sería incorrecto en las técnicas actuales de diseño de páginas web. Si ya conoces css posiblemente no te interese leer este artículo. En ese caso te recomendaría leer los contenidos acerca de la maquetación css.. En nuestra tabla puedes encontrar desde combinaciones de colores llamativos a ideas de como elegir el color ideal para el diseño de tu página web.

El tag table permite crear una tabla en html... En nuestra tabla puedes encontrar desde combinaciones de colores llamativos a ideas de como elegir el color ideal para el diseño de tu página web. Si ya conoces css posiblemente no te interese leer este artículo. Los lectores de pantalla que utilizan las personas con visibilidad reducida interpretan las etiquetas de una página html y leen su contenido para el usuario. Recuerdo mis primeros pasos con html, el mundo se movía alrededor de las tablas, y aunque me pareciese un uso fuera de contexto, lo acepté como una moda que se imponía.

Así, por ejemplo, quien tenga un vídeo con resolución 640x480 verá una tabla de unos 320 píxel (porque hemos impostado un ancho de tabla equivalente al 50% de la página), mientras quien tenga un vídeo con resolución 800x600 verá una tabla de 400 píxel. En ese caso te recomendaría leer los contenidos acerca de la maquetación css. También es importante decir que la corriente actual de diseño de páginas web utiliza css y capas, en lugar de tablas, para el posicionamiento de los contenidos. Si ya conoces css posiblemente no te interese leer este artículo. Recuerdo mis primeros pasos con html, el mundo se movía alrededor de las tablas, y aunque me pareciese un uso fuera de contexto, lo acepté como una moda que se imponía. Todos los colores vienen indicados con su nombre en inglés, su código hexadecimal, y su código rgb (red green blue), cualquiera de estas 3 formas son adecuadas para usarlos como fondos en tus páginas web. La razón de que se utilizasen las tablas es que … En nuestra tabla puedes encontrar desde combinaciones de colores llamativos a ideas de como elegir el color ideal para el diseño de tu página web. Todo uso basado en tablas para procurar colocar elementos en determinadas posiciones de la página sería incorrecto en las técnicas actuales de diseño de páginas web. Pero en la práctica, mucha gente visita desarrolloweb.com para aprender a hacer. Las tablas de diseño reducen la accesibilidad para los usuarios con discapacidad visual: Como veremos a continuación, existen diversas etiquetas que se deben utilizar en una forma determinada para la creación de tablas.

Los lectores de pantalla que utilizan las personas con visibilidad reducida interpretan las etiquetas de una página html y leen su contenido para el usuario. Si ya conoces css posiblemente no te interese leer este artículo. En nuestra tabla puedes encontrar desde combinaciones de colores llamativos a ideas de como elegir el color ideal para el diseño de tu página web. Así, por ejemplo, quien tenga un vídeo con resolución 640x480 verá una tabla de unos 320 píxel (porque hemos impostado un ancho de tabla equivalente al 50% de la página), mientras quien tenga un vídeo con resolución 800x600 verá una tabla de 400 píxel. Ya no es muy común el uso de tablas para el diseño web, pero para quienes estén interesados en hacer una sitio web sencillo y rápido, aquí les dejo este tuto. Recuerdo mis primeros pasos con html, el mundo se movía alrededor de las tablas, y aunque me pareciese un uso fuera de contexto, lo acepté como una moda que se imponía. Con lo que sabemos, jugando con los colores, los bordes y las medidas podemos crear tablas a nuestro antojo.. Ya no es muy común el uso de tablas para el diseño web, pero para quienes estén interesados en hacer una sitio web sencillo y rápido, aquí les dejo este tuto.

En nuestra tabla puedes encontrar desde combinaciones de colores llamativos a ideas de como elegir el color ideal para el diseño de tu página web... Si ya conoces css posiblemente no te interese leer este artículo. Las tablas de diseño reducen la accesibilidad para los usuarios con discapacidad visual: También es importante decir que la corriente actual de diseño de páginas web utiliza css y capas, en lugar de tablas, para el posicionamiento de los contenidos.
Los códigos de colores hexadecimales proporcionan una vista rápida de los códigos de color html de su sitio web. Recuerdo mis primeros pasos con html, el mundo se movía alrededor de las tablas, y aunque me pareciese un uso fuera de contexto, lo acepté como una moda que se imponía. En ese caso te recomendaría leer los contenidos acerca de la maquetación css. La razón de que se utilizasen las tablas es que … Así, por ejemplo, quien tenga un vídeo con resolución 640x480 verá una tabla de unos 320 píxel (porque hemos impostado un ancho de tabla equivalente al 50% de la página), mientras quien tenga un vídeo con resolución 800x600 verá una tabla de 400 píxel. Si ya conoces css posiblemente no te interese leer este artículo. Puesto que las tablas no son la herramienta adecuada para el diseño y el marcado es más complejo que con las técnicas de diseño css, la salida. Las tablas de diseño reducen la accesibilidad para los usuarios con discapacidad visual: Aquí tenemos las reglas modificadas, le hemos dado un color amarillo a los bordes de todos los elementos, un ancho de 300 px a la tabla y el atributo collapse, vemos el resultado: Como veremos a continuación, existen diversas etiquetas que se deben utilizar en una forma determinada para la creación de tablas. Los lectores de pantalla que utilizan las personas con visibilidad reducida interpretan las etiquetas de una página html y leen su contenido para el usuario.. Aquí tenemos las reglas modificadas, le hemos dado un color amarillo a los bordes de todos los elementos, un ancho de 300 px a la tabla y el atributo collapse, vemos el resultado:

Todo uso basado en tablas para procurar colocar elementos en determinadas posiciones de la página sería incorrecto en las técnicas actuales de diseño de páginas web. Todos los colores vienen indicados con su nombre en inglés, su código hexadecimal, y su código rgb (red green blue), cualquiera de estas 3 formas son adecuadas para usarlos como fondos en tus páginas web.. Ya no es muy común el uso de tablas para el diseño web, pero para quienes estén interesados en hacer una sitio web sencillo y rápido, aquí les dejo este tuto.

Un diseño mucho más atractivo y limpio. Recuerdo mis primeros pasos con html, el mundo se movía alrededor de las tablas, y aunque me pareciese un uso fuera de contexto, lo acepté como una moda que se imponía. El tag table permite crear una tabla en html. Pero en la práctica, mucha gente visita desarrolloweb.com para aprender a hacer. Aquí tenemos las reglas modificadas, le hemos dado un color amarillo a los bordes de todos los elementos, un ancho de 300 px a la tabla y el atributo collapse, vemos el resultado: En ese caso te recomendaría leer los contenidos acerca de la maquetación css. Con lo que sabemos, jugando con los colores, los bordes y las medidas podemos crear tablas a nuestro antojo. Los códigos de colores hexadecimales proporcionan una vista rápida de los códigos de color html de su sitio web. Los lectores de pantalla que utilizan las personas con visibilidad reducida interpretan las etiquetas de una página html y leen su contenido para el usuario.. Aquí tenemos las reglas modificadas, le hemos dado un color amarillo a los bordes de todos los elementos, un ancho de 300 px a la tabla y el atributo collapse, vemos el resultado:

También es importante decir que la corriente actual de diseño de páginas web utiliza css y capas, en lugar de tablas, para el posicionamiento de los contenidos. Para definir las filas se utiliza la etiqueta tr, mientras que para las columnas se usa el tag td. Las tablas de diseño reducen la accesibilidad para los usuarios con discapacidad visual: En ese caso te recomendaría leer los contenidos acerca de la maquetación css. Si ya conoces css posiblemente no te interese leer este artículo. Ya no es muy común el uso de tablas para el diseño web, pero para quienes estén interesados en hacer una sitio web sencillo y rápido, aquí les dejo este tuto. Como veremos a continuación, existen diversas etiquetas que se deben utilizar en una forma determinada para la creación de tablas. Con lo que sabemos, jugando con los colores, los bordes y las medidas podemos crear tablas a nuestro antojo. La razón de que se utilizasen las tablas es que …

En este caso, la anchura de la tabla será distinta según sea la resolución del vídeo del usuario.. Los códigos de colores hexadecimales proporcionan una vista rápida de los códigos de color html de su sitio web. En nuestra tabla puedes encontrar desde combinaciones de colores llamativos a ideas de como elegir el color ideal para el diseño de tu página web. Como veremos a continuación, existen diversas etiquetas que se deben utilizar en una forma determinada para la creación de tablas. Los lectores de pantalla que utilizan las personas con visibilidad reducida interpretan las etiquetas de una página html y leen su contenido para el usuario. Todo uso basado en tablas para procurar colocar elementos en determinadas posiciones de la página sería incorrecto en las técnicas actuales de diseño de páginas web. En este caso, la anchura de la tabla será distinta según sea la resolución del vídeo del usuario. Con lo que sabemos, jugando con los colores, los bordes y las medidas podemos crear tablas a nuestro antojo. Ya no es muy común el uso de tablas para el diseño web, pero para quienes estén interesados en hacer una sitio web sencillo y rápido, aquí les dejo este tuto. Así, por ejemplo, quien tenga un vídeo con resolución 640x480 verá una tabla de unos 320 píxel (porque hemos impostado un ancho de tabla equivalente al 50% de la página), mientras quien tenga un vídeo con resolución 800x600 verá una tabla de 400 píxel.. Ya no es muy común el uso de tablas para el diseño web, pero para quienes estén interesados en hacer una sitio web sencillo y rápido, aquí les dejo este tuto.
Pero en la práctica, mucha gente visita desarrolloweb.com para aprender a hacer. Pero en la práctica, mucha gente visita desarrolloweb.com para aprender a hacer. Aquí tenemos las reglas modificadas, le hemos dado un color amarillo a los bordes de todos los elementos, un ancho de 300 px a la tabla y el atributo collapse, vemos el resultado:.. Aquí tenemos las reglas modificadas, le hemos dado un color amarillo a los bordes de todos los elementos, un ancho de 300 px a la tabla y el atributo collapse, vemos el resultado:

En nuestra tabla puedes encontrar desde combinaciones de colores llamativos a ideas de como elegir el color ideal para el diseño de tu página web.. Pero en la práctica, mucha gente visita desarrolloweb.com para aprender a hacer. Ya no es muy común el uso de tablas para el diseño web, pero para quienes estén interesados en hacer una sitio web sencillo y rápido, aquí les dejo este tuto. Aquí tenemos las reglas modificadas, le hemos dado un color amarillo a los bordes de todos los elementos, un ancho de 300 px a la tabla y el atributo collapse, vemos el resultado: Recuerdo mis primeros pasos con html, el mundo se movía alrededor de las tablas, y aunque me pareciese un uso fuera de contexto, lo acepté como una moda que se imponía. En este caso, la anchura de la tabla será distinta según sea la resolución del vídeo del usuario... En este caso, la anchura de la tabla será distinta según sea la resolución del vídeo del usuario.

Ya no es muy común el uso de tablas para el diseño web, pero para quienes estén interesados en hacer una sitio web sencillo y rápido, aquí les dejo este tuto... También es importante decir que la corriente actual de diseño de páginas web utiliza css y capas, en lugar de tablas, para el posicionamiento de los contenidos. Con lo que sabemos, jugando con los colores, los bordes y las medidas podemos crear tablas a nuestro antojo. En este caso, la anchura de la tabla será distinta según sea la resolución del vídeo del usuario. Así, por ejemplo, quien tenga un vídeo con resolución 640x480 verá una tabla de unos 320 píxel (porque hemos impostado un ancho de tabla equivalente al 50% de la página), mientras quien tenga un vídeo con resolución 800x600 verá una tabla de 400 píxel.. Recuerdo mis primeros pasos con html, el mundo se movía alrededor de las tablas, y aunque me pareciese un uso fuera de contexto, lo acepté como una moda que se imponía.
Recuerdo mis primeros pasos con html, el mundo se movía alrededor de las tablas, y aunque me pareciese un uso fuera de contexto, lo acepté como una moda que se imponía. Pero en la práctica, mucha gente visita desarrolloweb.com para aprender a hacer. Así, por ejemplo, quien tenga un vídeo con resolución 640x480 verá una tabla de unos 320 píxel (porque hemos impostado un ancho de tabla equivalente al 50% de la página), mientras quien tenga un vídeo con resolución 800x600 verá una tabla de 400 píxel. Todos los colores vienen indicados con su nombre en inglés, su código hexadecimal, y su código rgb (red green blue), cualquiera de estas 3 formas son adecuadas para usarlos como fondos en tus páginas web. Todos los colores vienen indicados con su nombre en inglés, su código hexadecimal, y su código rgb (red green blue), cualquiera de estas 3 formas son adecuadas para usarlos como fondos en tus páginas web.

Pero en la práctica, mucha gente visita desarrolloweb.com para aprender a hacer... Así, por ejemplo, quien tenga un vídeo con resolución 640x480 verá una tabla de unos 320 píxel (porque hemos impostado un ancho de tabla equivalente al 50% de la página), mientras quien tenga un vídeo con resolución 800x600 verá una tabla de 400 píxel. La razón de que se utilizasen las tablas es que …. Todos los colores vienen indicados con su nombre en inglés, su código hexadecimal, y su código rgb (red green blue), cualquiera de estas 3 formas son adecuadas para usarlos como fondos en tus páginas web.

Puesto que las tablas no son la herramienta adecuada para el diseño y el marcado es más complejo que con las técnicas de diseño css, la salida. Para definir las filas se utiliza la etiqueta tr, mientras que para las columnas se usa el tag td. Recuerdo mis primeros pasos con html, el mundo se movía alrededor de las tablas, y aunque me pareciese un uso fuera de contexto, lo acepté como una moda que se imponía. En ese caso te recomendaría leer los contenidos acerca de la maquetación css. La razón de que se utilizasen las tablas es que … En nuestra tabla puedes encontrar desde combinaciones de colores llamativos a ideas de como elegir el color ideal para el diseño de tu página web. Todos los colores vienen indicados con su nombre en inglés, su código hexadecimal, y su código rgb (red green blue), cualquiera de estas 3 formas son adecuadas para usarlos como fondos en tus páginas web. Si ya conoces css posiblemente no te interese leer este artículo. En este caso, la anchura de la tabla será distinta según sea la resolución del vídeo del usuario. Un diseño mucho más atractivo y limpio. En este caso, la anchura de la tabla será distinta según sea la resolución del vídeo del usuario.

Con lo que sabemos, jugando con los colores, los bordes y las medidas podemos crear tablas a nuestro antojo. Si ya conoces css posiblemente no te interese leer este artículo. Ya no es muy común el uso de tablas para el diseño web, pero para quienes estén interesados en hacer una sitio web sencillo y rápido, aquí les dejo este tuto.

Aquí tenemos las reglas modificadas, le hemos dado un color amarillo a los bordes de todos los elementos, un ancho de 300 px a la tabla y el atributo collapse, vemos el resultado:. El tag table permite crear una tabla en html. Si ya conoces css posiblemente no te interese leer este artículo. Pero en la práctica, mucha gente visita desarrolloweb.com para aprender a hacer. En este caso, la anchura de la tabla será distinta según sea la resolución del vídeo del usuario. Para definir las filas se utiliza la etiqueta tr, mientras que para las columnas se usa el tag td. Ya no es muy común el uso de tablas para el diseño web, pero para quienes estén interesados en hacer una sitio web sencillo y rápido, aquí les dejo este tuto. En nuestra tabla puedes encontrar desde combinaciones de colores llamativos a ideas de como elegir el color ideal para el diseño de tu página web. Los códigos de colores hexadecimales proporcionan una vista rápida de los códigos de color html de su sitio web. Todo uso basado en tablas para procurar colocar elementos en determinadas posiciones de la página sería incorrecto en las técnicas actuales de diseño de páginas web. Todos los colores vienen indicados con su nombre en inglés, su código hexadecimal, y su código rgb (red green blue), cualquiera de estas 3 formas son adecuadas para usarlos como fondos en tus páginas web... Puesto que las tablas no son la herramienta adecuada para el diseño y el marcado es más complejo que con las técnicas de diseño css, la salida.

Recuerdo mis primeros pasos con html, el mundo se movía alrededor de las tablas, y aunque me pareciese un uso fuera de contexto, lo acepté como una moda que se imponía. También es importante decir que la corriente actual de diseño de páginas web utiliza css y capas, en lugar de tablas, para el posicionamiento de los contenidos. Un diseño mucho más atractivo y limpio. En nuestra tabla puedes encontrar desde combinaciones de colores llamativos a ideas de como elegir el color ideal para el diseño de tu página web. Los lectores de pantalla que utilizan las personas con visibilidad reducida interpretan las etiquetas de una página html y leen su contenido para el usuario. Con lo que sabemos, jugando con los colores, los bordes y las medidas podemos crear tablas a nuestro antojo. La razón de que se utilizasen las tablas es que … Ya no es muy común el uso de tablas para el diseño web, pero para quienes estén interesados en hacer una sitio web sencillo y rápido, aquí les dejo este tuto. Todos los colores vienen indicados con su nombre en inglés, su código hexadecimal, y su código rgb (red green blue), cualquiera de estas 3 formas son adecuadas para usarlos como fondos en tus páginas web. El tag table permite crear una tabla en html. Los códigos de colores hexadecimales proporcionan una vista rápida de los códigos de color html de su sitio web. Ya no es muy común el uso de tablas para el diseño web, pero para quienes estén interesados en hacer una sitio web sencillo y rápido, aquí les dejo este tuto.

En ese caso te recomendaría leer los contenidos acerca de la maquetación css. Así, por ejemplo, quien tenga un vídeo con resolución 640x480 verá una tabla de unos 320 píxel (porque hemos impostado un ancho de tabla equivalente al 50% de la página), mientras quien tenga un vídeo con resolución 800x600 verá una tabla de 400 píxel. Pero en la práctica, mucha gente visita desarrolloweb.com para aprender a hacer. Un diseño mucho más atractivo y limpio. Puesto que las tablas no son la herramienta adecuada para el diseño y el marcado es más complejo que con las técnicas de diseño css, la salida... Ya no es muy común el uso de tablas para el diseño web, pero para quienes estén interesados en hacer una sitio web sencillo y rápido, aquí les dejo este tuto.

Las tablas de diseño reducen la accesibilidad para los usuarios con discapacidad visual:. Los lectores de pantalla que utilizan las personas con visibilidad reducida interpretan las etiquetas de una página html y leen su contenido para el usuario. También es importante decir que la corriente actual de diseño de páginas web utiliza css y capas, en lugar de tablas, para el posicionamiento de los contenidos. Todo uso basado en tablas para procurar colocar elementos en determinadas posiciones de la página sería incorrecto en las técnicas actuales de diseño de páginas web. El tag table permite crear una tabla en html.. Las tablas de diseño reducen la accesibilidad para los usuarios con discapacidad visual:

Pero en la práctica, mucha gente visita desarrolloweb.com para aprender a hacer. Con lo que sabemos, jugando con los colores, los bordes y las medidas podemos crear tablas a nuestro antojo. En nuestra tabla puedes encontrar desde combinaciones de colores llamativos a ideas de como elegir el color ideal para el diseño de tu página web. Todos los colores vienen indicados con su nombre en inglés, su código hexadecimal, y su código rgb (red green blue), cualquiera de estas 3 formas son adecuadas para usarlos como fondos en tus páginas web. Para definir las filas se utiliza la etiqueta tr, mientras que para las columnas se usa el tag td. El tag table permite crear una tabla en html. La razón de que se utilizasen las tablas es que … Si ya conoces css posiblemente no te interese leer este artículo. Todo uso basado en tablas para procurar colocar elementos en determinadas posiciones de la página sería incorrecto en las técnicas actuales de diseño de páginas web. Los códigos de colores hexadecimales proporcionan una vista rápida de los códigos de color html de su sitio web. Un diseño mucho más atractivo y limpio... Los lectores de pantalla que utilizan las personas con visibilidad reducida interpretan las etiquetas de una página html y leen su contenido para el usuario.

Un diseño mucho más atractivo y limpio... La razón de que se utilizasen las tablas es que …

Con lo que sabemos, jugando con los colores, los bordes y las medidas podemos crear tablas a nuestro antojo. En este caso, la anchura de la tabla será distinta según sea la resolución del vídeo del usuario. Las tablas de diseño reducen la accesibilidad para los usuarios con discapacidad visual: En nuestra tabla puedes encontrar desde combinaciones de colores llamativos a ideas de como elegir el color ideal para el diseño de tu página web. Recuerdo mis primeros pasos con html, el mundo se movía alrededor de las tablas, y aunque me pareciese un uso fuera de contexto, lo acepté como una moda que se imponía. La razón de que se utilizasen las tablas es que …. En este caso, la anchura de la tabla será distinta según sea la resolución del vídeo del usuario.

Para definir las filas se utiliza la etiqueta tr, mientras que para las columnas se usa el tag td. . Un diseño mucho más atractivo y limpio.

La razón de que se utilizasen las tablas es que …. Así, por ejemplo, quien tenga un vídeo con resolución 640x480 verá una tabla de unos 320 píxel (porque hemos impostado un ancho de tabla equivalente al 50% de la página), mientras quien tenga un vídeo con resolución 800x600 verá una tabla de 400 píxel. El tag table permite crear una tabla en html. También es importante decir que la corriente actual de diseño de páginas web utiliza css y capas, en lugar de tablas, para el posicionamiento de los contenidos. En nuestra tabla puedes encontrar desde combinaciones de colores llamativos a ideas de como elegir el color ideal para el diseño de tu página web. Como veremos a continuación, existen diversas etiquetas que se deben utilizar en una forma determinada para la creación de tablas. Si ya conoces css posiblemente no te interese leer este artículo. Un diseño mucho más atractivo y limpio.. Ya no es muy común el uso de tablas para el diseño web, pero para quienes estén interesados en hacer una sitio web sencillo y rápido, aquí les dejo este tuto.

Así, por ejemplo, quien tenga un vídeo con resolución 640x480 verá una tabla de unos 320 píxel (porque hemos impostado un ancho de tabla equivalente al 50% de la página), mientras quien tenga un vídeo con resolución 800x600 verá una tabla de 400 píxel. La razón de que se utilizasen las tablas es que … Recuerdo mis primeros pasos con html, el mundo se movía alrededor de las tablas, y aunque me pareciese un uso fuera de contexto, lo acepté como una moda que se imponía. En nuestra tabla puedes encontrar desde combinaciones de colores llamativos a ideas de como elegir el color ideal para el diseño de tu página web. Puesto que las tablas no son la herramienta adecuada para el diseño y el marcado es más complejo que con las técnicas de diseño css, la salida. Como veremos a continuación, existen diversas etiquetas que se deben utilizar en una forma determinada para la creación de tablas. En ese caso te recomendaría leer los contenidos acerca de la maquetación css. Así, por ejemplo, quien tenga un vídeo con resolución 640x480 verá una tabla de unos 320 píxel (porque hemos impostado un ancho de tabla equivalente al 50% de la página), mientras quien tenga un vídeo con resolución 800x600 verá una tabla de 400 píxel. Si ya conoces css posiblemente no te interese leer este artículo.. Todo uso basado en tablas para procurar colocar elementos en determinadas posiciones de la página sería incorrecto en las técnicas actuales de diseño de páginas web.

Si ya conoces css posiblemente no te interese leer este artículo.. Pero en la práctica, mucha gente visita desarrolloweb.com para aprender a hacer. Puesto que las tablas no son la herramienta adecuada para el diseño y el marcado es más complejo que con las técnicas de diseño css, la salida. Los lectores de pantalla que utilizan las personas con visibilidad reducida interpretan las etiquetas de una página html y leen su contenido para el usuario. En ese caso te recomendaría leer los contenidos acerca de la maquetación css. Con lo que sabemos, jugando con los colores, los bordes y las medidas podemos crear tablas a nuestro antojo. Todos los colores vienen indicados con su nombre en inglés, su código hexadecimal, y su código rgb (red green blue), cualquiera de estas 3 formas son adecuadas para usarlos como fondos en tus páginas web. La razón de que se utilizasen las tablas es que … Las tablas de diseño reducen la accesibilidad para los usuarios con discapacidad visual:. En este caso, la anchura de la tabla será distinta según sea la resolución del vídeo del usuario.

En nuestra tabla puedes encontrar desde combinaciones de colores llamativos a ideas de como elegir el color ideal para el diseño de tu página web.. Puesto que las tablas no son la herramienta adecuada para el diseño y el marcado es más complejo que con las técnicas de diseño css, la salida.. Como veremos a continuación, existen diversas etiquetas que se deben utilizar en una forma determinada para la creación de tablas.

Ya no es muy común el uso de tablas para el diseño web, pero para quienes estén interesados en hacer una sitio web sencillo y rápido, aquí les dejo este tuto.. Con lo que sabemos, jugando con los colores, los bordes y las medidas podemos crear tablas a nuestro antojo. En este caso, la anchura de la tabla será distinta según sea la resolución del vídeo del usuario.. Así, por ejemplo, quien tenga un vídeo con resolución 640x480 verá una tabla de unos 320 píxel (porque hemos impostado un ancho de tabla equivalente al 50% de la página), mientras quien tenga un vídeo con resolución 800x600 verá una tabla de 400 píxel.

Recuerdo mis primeros pasos con html, el mundo se movía alrededor de las tablas, y aunque me pareciese un uso fuera de contexto, lo acepté como una moda que se imponía.. Ya no es muy común el uso de tablas para el diseño web, pero para quienes estén interesados en hacer una sitio web sencillo y rápido, aquí les dejo este tuto. Un diseño mucho más atractivo y limpio.. En ese caso te recomendaría leer los contenidos acerca de la maquetación css.

Todos los colores vienen indicados con su nombre en inglés, su código hexadecimal, y su código rgb (red green blue), cualquiera de estas 3 formas son adecuadas para usarlos como fondos en tus páginas web.. . Puesto que las tablas no son la herramienta adecuada para el diseño y el marcado es más complejo que con las técnicas de diseño css, la salida.

Todos los colores vienen indicados con su nombre en inglés, su código hexadecimal, y su código rgb (red green blue), cualquiera de estas 3 formas son adecuadas para usarlos como fondos en tus páginas web. Ya no es muy común el uso de tablas para el diseño web, pero para quienes estén interesados en hacer una sitio web sencillo y rápido, aquí les dejo este tuto. La razón de que se utilizasen las tablas es que … Un diseño mucho más atractivo y limpio. Todos los colores vienen indicados con su nombre en inglés, su código hexadecimal, y su código rgb (red green blue), cualquiera de estas 3 formas son adecuadas para usarlos como fondos en tus páginas web. Si ya conoces css posiblemente no te interese leer este artículo. Los lectores de pantalla que utilizan las personas con visibilidad reducida interpretan las etiquetas de una página html y leen su contenido para el usuario. Todo uso basado en tablas para procurar colocar elementos en determinadas posiciones de la página sería incorrecto en las técnicas actuales de diseño de páginas web. Como veremos a continuación, existen diversas etiquetas que se deben utilizar en una forma determinada para la creación de tablas. En ese caso te recomendaría leer los contenidos acerca de la maquetación css. El tag table permite crear una tabla en html.

En nuestra tabla puedes encontrar desde combinaciones de colores llamativos a ideas de como elegir el color ideal para el diseño de tu página web... Puesto que las tablas no son la herramienta adecuada para el diseño y el marcado es más complejo que con las técnicas de diseño css, la salida. Todos los colores vienen indicados con su nombre en inglés, su código hexadecimal, y su código rgb (red green blue), cualquiera de estas 3 formas son adecuadas para usarlos como fondos en tus páginas web. Los lectores de pantalla que utilizan las personas con visibilidad reducida interpretan las etiquetas de una página html y leen su contenido para el usuario. Como veremos a continuación, existen diversas etiquetas que se deben utilizar en una forma determinada para la creación de tablas. Aquí tenemos las reglas modificadas, le hemos dado un color amarillo a los bordes de todos los elementos, un ancho de 300 px a la tabla y el atributo collapse, vemos el resultado:.. Todos los colores vienen indicados con su nombre en inglés, su código hexadecimal, y su código rgb (red green blue), cualquiera de estas 3 formas son adecuadas para usarlos como fondos en tus páginas web.

Recuerdo mis primeros pasos con html, el mundo se movía alrededor de las tablas, y aunque me pareciese un uso fuera de contexto, lo acepté como una moda que se imponía. Las tablas de diseño reducen la accesibilidad para los usuarios con discapacidad visual: Para definir las filas se utiliza la etiqueta tr, mientras que para las columnas se usa el tag td. Pero en la práctica, mucha gente visita desarrolloweb.com para aprender a hacer. Puesto que las tablas no son la herramienta adecuada para el diseño y el marcado es más complejo que con las técnicas de diseño css, la salida. Como veremos a continuación, existen diversas etiquetas que se deben utilizar en una forma determinada para la creación de tablas.. En nuestra tabla puedes encontrar desde combinaciones de colores llamativos a ideas de como elegir el color ideal para el diseño de tu página web.

También es importante decir que la corriente actual de diseño de páginas web utiliza css y capas, en lugar de tablas, para el posicionamiento de los contenidos. Ya no es muy común el uso de tablas para el diseño web, pero para quienes estén interesados en hacer una sitio web sencillo y rápido, aquí les dejo este tuto.

Así, por ejemplo, quien tenga un vídeo con resolución 640x480 verá una tabla de unos 320 píxel (porque hemos impostado un ancho de tabla equivalente al 50% de la página), mientras quien tenga un vídeo con resolución 800x600 verá una tabla de 400 píxel. En este caso, la anchura de la tabla será distinta según sea la resolución del vídeo del usuario. Ya no es muy común el uso de tablas para el diseño web, pero para quienes estén interesados en hacer una sitio web sencillo y rápido, aquí les dejo este tuto. Las tablas de diseño reducen la accesibilidad para los usuarios con discapacidad visual: Los lectores de pantalla que utilizan las personas con visibilidad reducida interpretan las etiquetas de una página html y leen su contenido para el usuario. Puesto que las tablas no son la herramienta adecuada para el diseño y el marcado es más complejo que con las técnicas de diseño css, la salida... También es importante decir que la corriente actual de diseño de páginas web utiliza css y capas, en lugar de tablas, para el posicionamiento de los contenidos.

En ese caso te recomendaría leer los contenidos acerca de la maquetación css... Puesto que las tablas no son la herramienta adecuada para el diseño y el marcado es más complejo que con las técnicas de diseño css, la salida. Así, por ejemplo, quien tenga un vídeo con resolución 640x480 verá una tabla de unos 320 píxel (porque hemos impostado un ancho de tabla equivalente al 50% de la página), mientras quien tenga un vídeo con resolución 800x600 verá una tabla de 400 píxel. Un diseño mucho más atractivo y limpio. Pero en la práctica, mucha gente visita desarrolloweb.com para aprender a hacer. La razón de que se utilizasen las tablas es que … El tag table permite crear una tabla en html. También es importante decir que la corriente actual de diseño de páginas web utiliza css y capas, en lugar de tablas, para el posicionamiento de los contenidos. Si ya conoces css posiblemente no te interese leer este artículo. Recuerdo mis primeros pasos con html, el mundo se movía alrededor de las tablas, y aunque me pareciese un uso fuera de contexto, lo acepté como una moda que se imponía.

La razón de que se utilizasen las tablas es que ….. .. Todos los colores vienen indicados con su nombre en inglés, su código hexadecimal, y su código rgb (red green blue), cualquiera de estas 3 formas son adecuadas para usarlos como fondos en tus páginas web.

Los códigos de colores hexadecimales proporcionan una vista rápida de los códigos de color html de su sitio web. Los lectores de pantalla que utilizan las personas con visibilidad reducida interpretan las etiquetas de una página html y leen su contenido para el usuario. También es importante decir que la corriente actual de diseño de páginas web utiliza css y capas, en lugar de tablas, para el posicionamiento de los contenidos. Aquí tenemos las reglas modificadas, le hemos dado un color amarillo a los bordes de todos los elementos, un ancho de 300 px a la tabla y el atributo collapse, vemos el resultado: La razón de que se utilizasen las tablas es que … Si ya conoces css posiblemente no te interese leer este artículo.. Aquí tenemos las reglas modificadas, le hemos dado un color amarillo a los bordes de todos los elementos, un ancho de 300 px a la tabla y el atributo collapse, vemos el resultado:

El tag table permite crear una tabla en html.. Con lo que sabemos, jugando con los colores, los bordes y las medidas podemos crear tablas a nuestro antojo. En ese caso te recomendaría leer los contenidos acerca de la maquetación css. Aquí tenemos las reglas modificadas, le hemos dado un color amarillo a los bordes de todos los elementos, un ancho de 300 px a la tabla y el atributo collapse, vemos el resultado: Para definir las filas se utiliza la etiqueta tr, mientras que para las columnas se usa el tag td. Recuerdo mis primeros pasos con html, el mundo se movía alrededor de las tablas, y aunque me pareciese un uso fuera de contexto, lo acepté como una moda que se imponía. Pero en la práctica, mucha gente visita desarrolloweb.com para aprender a hacer. Las tablas de diseño reducen la accesibilidad para los usuarios con discapacidad visual: Todo uso basado en tablas para procurar colocar elementos en determinadas posiciones de la página sería incorrecto en las técnicas actuales de diseño de páginas web. En este caso, la anchura de la tabla será distinta según sea la resolución del vídeo del usuario. En ese caso te recomendaría leer los contenidos acerca de la maquetación css.

Como veremos a continuación, existen diversas etiquetas que se deben utilizar en una forma determinada para la creación de tablas... Así, por ejemplo, quien tenga un vídeo con resolución 640x480 verá una tabla de unos 320 píxel (porque hemos impostado un ancho de tabla equivalente al 50% de la página), mientras quien tenga un vídeo con resolución 800x600 verá una tabla de 400 píxel. Recuerdo mis primeros pasos con html, el mundo se movía alrededor de las tablas, y aunque me pareciese un uso fuera de contexto, lo acepté como una moda que se imponía. Los códigos de colores hexadecimales proporcionan una vista rápida de los códigos de color html de su sitio web. En ese caso te recomendaría leer los contenidos acerca de la maquetación css. Para definir las filas se utiliza la etiqueta tr, mientras que para las columnas se usa el tag td. Un diseño mucho más atractivo y limpio. Los lectores de pantalla que utilizan las personas con visibilidad reducida interpretan las etiquetas de una página html y leen su contenido para el usuario. Si ya conoces css posiblemente no te interese leer este artículo. La razón de que se utilizasen las tablas es que … Todo uso basado en tablas para procurar colocar elementos en determinadas posiciones de la página sería incorrecto en las técnicas actuales de diseño de páginas web.. Para definir las filas se utiliza la etiqueta tr, mientras que para las columnas se usa el tag td.

Un diseño mucho más atractivo y limpio... Como veremos a continuación, existen diversas etiquetas que se deben utilizar en una forma determinada para la creación de tablas. Si ya conoces css posiblemente no te interese leer este artículo. Ya no es muy común el uso de tablas para el diseño web, pero para quienes estén interesados en hacer una sitio web sencillo y rápido, aquí les dejo este tuto.

Ya no es muy común el uso de tablas para el diseño web, pero para quienes estén interesados en hacer una sitio web sencillo y rápido, aquí les dejo este tuto. . Las tablas de diseño reducen la accesibilidad para los usuarios con discapacidad visual:

Así, por ejemplo, quien tenga un vídeo con resolución 640x480 verá una tabla de unos 320 píxel (porque hemos impostado un ancho de tabla equivalente al 50% de la página), mientras quien tenga un vídeo con resolución 800x600 verá una tabla de 400 píxel. También es importante decir que la corriente actual de diseño de páginas web utiliza css y capas, en lugar de tablas, para el posicionamiento de los contenidos. Ya no es muy común el uso de tablas para el diseño web, pero para quienes estén interesados en hacer una sitio web sencillo y rápido, aquí les dejo este tuto. Recuerdo mis primeros pasos con html, el mundo se movía alrededor de las tablas, y aunque me pareciese un uso fuera de contexto, lo acepté como una moda que se imponía. Como veremos a continuación, existen diversas etiquetas que se deben utilizar en una forma determinada para la creación de tablas. El tag table permite crear una tabla en html.
En nuestra tabla puedes encontrar desde combinaciones de colores llamativos a ideas de como elegir el color ideal para el diseño de tu página web. . Los lectores de pantalla que utilizan las personas con visibilidad reducida interpretan las etiquetas de una página html y leen su contenido para el usuario.

La razón de que se utilizasen las tablas es que …. Todo uso basado en tablas para procurar colocar elementos en determinadas posiciones de la página sería incorrecto en las técnicas actuales de diseño de páginas web. Los lectores de pantalla que utilizan las personas con visibilidad reducida interpretan las etiquetas de una página html y leen su contenido para el usuario. Ya no es muy común el uso de tablas para el diseño web, pero para quienes estén interesados en hacer una sitio web sencillo y rápido, aquí les dejo este tuto. Con lo que sabemos, jugando con los colores, los bordes y las medidas podemos crear tablas a nuestro antojo. Así, por ejemplo, quien tenga un vídeo con resolución 640x480 verá una tabla de unos 320 píxel (porque hemos impostado un ancho de tabla equivalente al 50% de la página), mientras quien tenga un vídeo con resolución 800x600 verá una tabla de 400 píxel. En ese caso te recomendaría leer los contenidos acerca de la maquetación css. Todos los colores vienen indicados con su nombre en inglés, su código hexadecimal, y su código rgb (red green blue), cualquiera de estas 3 formas son adecuadas para usarlos como fondos en tus páginas web. Para definir las filas se utiliza la etiqueta tr, mientras que para las columnas se usa el tag td. Si ya conoces css posiblemente no te interese leer este artículo. Recuerdo mis primeros pasos con html, el mundo se movía alrededor de las tablas, y aunque me pareciese un uso fuera de contexto, lo acepté como una moda que se imponía.. Si ya conoces css posiblemente no te interese leer este artículo.

Los códigos de colores hexadecimales proporcionan una vista rápida de los códigos de color html de su sitio web. El tag table permite crear una tabla en html... Para definir las filas se utiliza la etiqueta tr, mientras que para las columnas se usa el tag td.

También es importante decir que la corriente actual de diseño de páginas web utiliza css y capas, en lugar de tablas, para el posicionamiento de los contenidos. Los códigos de colores hexadecimales proporcionan una vista rápida de los códigos de color html de su sitio web. Así, por ejemplo, quien tenga un vídeo con resolución 640x480 verá una tabla de unos 320 píxel (porque hemos impostado un ancho de tabla equivalente al 50% de la página), mientras quien tenga un vídeo con resolución 800x600 verá una tabla de 400 píxel. Pero en la práctica, mucha gente visita desarrolloweb.com para aprender a hacer. En ese caso te recomendaría leer los contenidos acerca de la maquetación css. Todos los colores vienen indicados con su nombre en inglés, su código hexadecimal, y su código rgb (red green blue), cualquiera de estas 3 formas son adecuadas para usarlos como fondos en tus páginas web.. Todos los colores vienen indicados con su nombre en inglés, su código hexadecimal, y su código rgb (red green blue), cualquiera de estas 3 formas son adecuadas para usarlos como fondos en tus páginas web.

Un diseño mucho más atractivo y limpio... Todos los colores vienen indicados con su nombre en inglés, su código hexadecimal, y su código rgb (red green blue), cualquiera de estas 3 formas son adecuadas para usarlos como fondos en tus páginas web. Si ya conoces css posiblemente no te interese leer este artículo. Puesto que las tablas no son la herramienta adecuada para el diseño y el marcado es más complejo que con las técnicas de diseño css, la salida. Los lectores de pantalla que utilizan las personas con visibilidad reducida interpretan las etiquetas de una página html y leen su contenido para el usuario. Ya no es muy común el uso de tablas para el diseño web, pero para quienes estén interesados en hacer una sitio web sencillo y rápido, aquí les dejo este tuto. El tag table permite crear una tabla en html. En nuestra tabla puedes encontrar desde combinaciones de colores llamativos a ideas de como elegir el color ideal para el diseño de tu página web. La razón de que se utilizasen las tablas es que … Con lo que sabemos, jugando con los colores, los bordes y las medidas podemos crear tablas a nuestro antojo.
Ya no es muy común el uso de tablas para el diseño web, pero para quienes estén interesados en hacer una sitio web sencillo y rápido, aquí les dejo este tuto.. Aquí tenemos las reglas modificadas, le hemos dado un color amarillo a los bordes de todos los elementos, un ancho de 300 px a la tabla y el atributo collapse, vemos el resultado: Ya no es muy común el uso de tablas para el diseño web, pero para quienes estén interesados en hacer una sitio web sencillo y rápido, aquí les dejo este tuto. Así, por ejemplo, quien tenga un vídeo con resolución 640x480 verá una tabla de unos 320 píxel (porque hemos impostado un ancho de tabla equivalente al 50% de la página), mientras quien tenga un vídeo con resolución 800x600 verá una tabla de 400 píxel. Si ya conoces css posiblemente no te interese leer este artículo. Puesto que las tablas no son la herramienta adecuada para el diseño y el marcado es más complejo que con las técnicas de diseño css, la salida... Puesto que las tablas no son la herramienta adecuada para el diseño y el marcado es más complejo que con las técnicas de diseño css, la salida.

La razón de que se utilizasen las tablas es que … Todos los colores vienen indicados con su nombre en inglés, su código hexadecimal, y su código rgb (red green blue), cualquiera de estas 3 formas son adecuadas para usarlos como fondos en tus páginas web. Aquí tenemos las reglas modificadas, le hemos dado un color amarillo a los bordes de todos los elementos, un ancho de 300 px a la tabla y el atributo collapse, vemos el resultado: Los códigos de colores hexadecimales proporcionan una vista rápida de los códigos de color html de su sitio web.. También es importante decir que la corriente actual de diseño de páginas web utiliza css y capas, en lugar de tablas, para el posicionamiento de los contenidos.

Puesto que las tablas no son la herramienta adecuada para el diseño y el marcado es más complejo que con las técnicas de diseño css, la salida. El tag table permite crear una tabla en html. Si ya conoces css posiblemente no te interese leer este artículo. También es importante decir que la corriente actual de diseño de páginas web utiliza css y capas, en lugar de tablas, para el posicionamiento de los contenidos.

Las tablas de diseño reducen la accesibilidad para los usuarios con discapacidad visual: Para definir las filas se utiliza la etiqueta tr, mientras que para las columnas se usa el tag td.. Pero en la práctica, mucha gente visita desarrolloweb.com para aprender a hacer.

El tag table permite crear una tabla en html.. Recuerdo mis primeros pasos con html, el mundo se movía alrededor de las tablas, y aunque me pareciese un uso fuera de contexto, lo acepté como una moda que se imponía. En este caso, la anchura de la tabla será distinta según sea la resolución del vídeo del usuario. Como veremos a continuación, existen diversas etiquetas que se deben utilizar en una forma determinada para la creación de tablas. La razón de que se utilizasen las tablas es que … Todos los colores vienen indicados con su nombre en inglés, su código hexadecimal, y su código rgb (red green blue), cualquiera de estas 3 formas son adecuadas para usarlos como fondos en tus páginas web. Para definir las filas se utiliza la etiqueta tr, mientras que para las columnas se usa el tag td.. Recuerdo mis primeros pasos con html, el mundo se movía alrededor de las tablas, y aunque me pareciese un uso fuera de contexto, lo acepté como una moda que se imponía.
Pero en la práctica, mucha gente visita desarrolloweb.com para aprender a hacer. Pero en la práctica, mucha gente visita desarrolloweb.com para aprender a hacer. Las tablas de diseño reducen la accesibilidad para los usuarios con discapacidad visual: En este caso, la anchura de la tabla será distinta según sea la resolución del vídeo del usuario. Ya no es muy común el uso de tablas para el diseño web, pero para quienes estén interesados en hacer una sitio web sencillo y rápido, aquí les dejo este tuto.. Para definir las filas se utiliza la etiqueta tr, mientras que para las columnas se usa el tag td.

Aquí tenemos las reglas modificadas, le hemos dado un color amarillo a los bordes de todos los elementos, un ancho de 300 px a la tabla y el atributo collapse, vemos el resultado:. En nuestra tabla puedes encontrar desde combinaciones de colores llamativos a ideas de como elegir el color ideal para el diseño de tu página web. Todo uso basado en tablas para procurar colocar elementos en determinadas posiciones de la página sería incorrecto en las técnicas actuales de diseño de páginas web. Todos los colores vienen indicados con su nombre en inglés, su código hexadecimal, y su código rgb (red green blue), cualquiera de estas 3 formas son adecuadas para usarlos como fondos en tus páginas web. Puesto que las tablas no son la herramienta adecuada para el diseño y el marcado es más complejo que con las técnicas de diseño css, la salida. La razón de que se utilizasen las tablas es que … También es importante decir que la corriente actual de diseño de páginas web utiliza css y capas, en lugar de tablas, para el posicionamiento de los contenidos. Como veremos a continuación, existen diversas etiquetas que se deben utilizar en una forma determinada para la creación de tablas. Los lectores de pantalla que utilizan las personas con visibilidad reducida interpretan las etiquetas de una página html y leen su contenido para el usuario. Todos los colores vienen indicados con su nombre en inglés, su código hexadecimal, y su código rgb (red green blue), cualquiera de estas 3 formas son adecuadas para usarlos como fondos en tus páginas web.

En este caso, la anchura de la tabla será distinta según sea la resolución del vídeo del usuario. Los códigos de colores hexadecimales proporcionan una vista rápida de los códigos de color html de su sitio web. Así, por ejemplo, quien tenga un vídeo con resolución 640x480 verá una tabla de unos 320 píxel (porque hemos impostado un ancho de tabla equivalente al 50% de la página), mientras quien tenga un vídeo con resolución 800x600 verá una tabla de 400 píxel. Ya no es muy común el uso de tablas para el diseño web, pero para quienes estén interesados en hacer una sitio web sencillo y rápido, aquí les dejo este tuto. En este caso, la anchura de la tabla será distinta según sea la resolución del vídeo del usuario. Todos los colores vienen indicados con su nombre en inglés, su código hexadecimal, y su código rgb (red green blue), cualquiera de estas 3 formas son adecuadas para usarlos como fondos en tus páginas web. Un diseño mucho más atractivo y limpio. Con lo que sabemos, jugando con los colores, los bordes y las medidas podemos crear tablas a nuestro antojo. El tag table permite crear una tabla en html. La razón de que se utilizasen las tablas es que … Puesto que las tablas no son la herramienta adecuada para el diseño y el marcado es más complejo que con las técnicas de diseño css, la salida.

Ya no es muy común el uso de tablas para el diseño web, pero para quienes estén interesados en hacer una sitio web sencillo y rápido, aquí les dejo este tuto. Un diseño mucho más atractivo y limpio. También es importante decir que la corriente actual de diseño de páginas web utiliza css y capas, en lugar de tablas, para el posicionamiento de los contenidos. Todo uso basado en tablas para procurar colocar elementos en determinadas posiciones de la página sería incorrecto en las técnicas actuales de diseño de páginas web.
Si ya conoces css posiblemente no te interese leer este artículo.. Todos los colores vienen indicados con su nombre en inglés, su código hexadecimal, y su código rgb (red green blue), cualquiera de estas 3 formas son adecuadas para usarlos como fondos en tus páginas web. La razón de que se utilizasen las tablas es que … En nuestra tabla puedes encontrar desde combinaciones de colores llamativos a ideas de como elegir el color ideal para el diseño de tu página web. Con lo que sabemos, jugando con los colores, los bordes y las medidas podemos crear tablas a nuestro antojo. Puesto que las tablas no son la herramienta adecuada para el diseño y el marcado es más complejo que con las técnicas de diseño css, la salida. Un diseño mucho más atractivo y limpio. Como veremos a continuación, existen diversas etiquetas que se deben utilizar en una forma determinada para la creación de tablas. Los lectores de pantalla que utilizan las personas con visibilidad reducida interpretan las etiquetas de una página html y leen su contenido para el usuario. En este caso, la anchura de la tabla será distinta según sea la resolución del vídeo del usuario.

En este caso, la anchura de la tabla será distinta según sea la resolución del vídeo del usuario. Recuerdo mis primeros pasos con html, el mundo se movía alrededor de las tablas, y aunque me pareciese un uso fuera de contexto, lo acepté como una moda que se imponía. Con lo que sabemos, jugando con los colores, los bordes y las medidas podemos crear tablas a nuestro antojo. Las tablas de diseño reducen la accesibilidad para los usuarios con discapacidad visual: Ya no es muy común el uso de tablas para el diseño web, pero para quienes estén interesados en hacer una sitio web sencillo y rápido, aquí les dejo este tuto. La razón de que se utilizasen las tablas es que … Todo uso basado en tablas para procurar colocar elementos en determinadas posiciones de la página sería incorrecto en las técnicas actuales de diseño de páginas web. Todos los colores vienen indicados con su nombre en inglés, su código hexadecimal, y su código rgb (red green blue), cualquiera de estas 3 formas son adecuadas para usarlos como fondos en tus páginas web. En este caso, la anchura de la tabla será distinta según sea la resolución del vídeo del usuario. Para definir las filas se utiliza la etiqueta tr, mientras que para las columnas se usa el tag td. Las tablas de diseño reducen la accesibilidad para los usuarios con discapacidad visual:

Aquí tenemos las reglas modificadas, le hemos dado un color amarillo a los bordes de todos los elementos, un ancho de 300 px a la tabla y el atributo collapse, vemos el resultado:. Como veremos a continuación, existen diversas etiquetas que se deben utilizar en una forma determinada para la creación de tablas. Ya no es muy común el uso de tablas para el diseño web, pero para quienes estén interesados en hacer una sitio web sencillo y rápido, aquí les dejo este tuto. En ese caso te recomendaría leer los contenidos acerca de la maquetación css. Puesto que las tablas no son la herramienta adecuada para el diseño y el marcado es más complejo que con las técnicas de diseño css, la salida. En nuestra tabla puedes encontrar desde combinaciones de colores llamativos a ideas de como elegir el color ideal para el diseño de tu página web. Así, por ejemplo, quien tenga un vídeo con resolución 640x480 verá una tabla de unos 320 píxel (porque hemos impostado un ancho de tabla equivalente al 50% de la página), mientras quien tenga un vídeo con resolución 800x600 verá una tabla de 400 píxel. La razón de que se utilizasen las tablas es que … Para definir las filas se utiliza la etiqueta tr, mientras que para las columnas se usa el tag td. Las tablas de diseño reducen la accesibilidad para los usuarios con discapacidad visual: También es importante decir que la corriente actual de diseño de páginas web utiliza css y capas, en lugar de tablas, para el posicionamiento de los contenidos.

Recuerdo mis primeros pasos con html, el mundo se movía alrededor de las tablas, y aunque me pareciese un uso fuera de contexto, lo acepté como una moda que se imponía... Para definir las filas se utiliza la etiqueta tr, mientras que para las columnas se usa el tag td. Puesto que las tablas no son la herramienta adecuada para el diseño y el marcado es más complejo que con las técnicas de diseño css, la salida. Como veremos a continuación, existen diversas etiquetas que se deben utilizar en una forma determinada para la creación de tablas. Con lo que sabemos, jugando con los colores, los bordes y las medidas podemos crear tablas a nuestro antojo. El tag table permite crear una tabla en html. Aquí tenemos las reglas modificadas, le hemos dado un color amarillo a los bordes de todos los elementos, un ancho de 300 px a la tabla y el atributo collapse, vemos el resultado:. Todos los colores vienen indicados con su nombre en inglés, su código hexadecimal, y su código rgb (red green blue), cualquiera de estas 3 formas son adecuadas para usarlos como fondos en tus páginas web.

Puesto que las tablas no son la herramienta adecuada para el diseño y el marcado es más complejo que con las técnicas de diseño css, la salida. Los códigos de colores hexadecimales proporcionan una vista rápida de los códigos de color html de su sitio web. Las tablas de diseño reducen la accesibilidad para los usuarios con discapacidad visual:. Todo uso basado en tablas para procurar colocar elementos en determinadas posiciones de la página sería incorrecto en las técnicas actuales de diseño de páginas web.

Recuerdo mis primeros pasos con html, el mundo se movía alrededor de las tablas, y aunque me pareciese un uso fuera de contexto, lo acepté como una moda que se imponía. El tag table permite crear una tabla en html. Todos los colores vienen indicados con su nombre en inglés, su código hexadecimal, y su código rgb (red green blue), cualquiera de estas 3 formas son adecuadas para usarlos como fondos en tus páginas web. Para definir las filas se utiliza la etiqueta tr, mientras que para las columnas se usa el tag td.. En ese caso te recomendaría leer los contenidos acerca de la maquetación css.

Pero en la práctica, mucha gente visita desarrolloweb.com para aprender a hacer. Un diseño mucho más atractivo y limpio. Las tablas de diseño reducen la accesibilidad para los usuarios con discapacidad visual: Aquí tenemos las reglas modificadas, le hemos dado un color amarillo a los bordes de todos los elementos, un ancho de 300 px a la tabla y el atributo collapse, vemos el resultado:. Un diseño mucho más atractivo y limpio.

Recuerdo mis primeros pasos con html, el mundo se movía alrededor de las tablas, y aunque me pareciese un uso fuera de contexto, lo acepté como una moda que se imponía. Las tablas de diseño reducen la accesibilidad para los usuarios con discapacidad visual:. Puesto que las tablas no son la herramienta adecuada para el diseño y el marcado es más complejo que con las técnicas de diseño css, la salida.

La razón de que se utilizasen las tablas es que … Ya no es muy común el uso de tablas para el diseño web, pero para quienes estén interesados en hacer una sitio web sencillo y rápido, aquí les dejo este tuto. Como veremos a continuación, existen diversas etiquetas que se deben utilizar en una forma determinada para la creación de tablas. Si ya conoces css posiblemente no te interese leer este artículo... En este caso, la anchura de la tabla será distinta según sea la resolución del vídeo del usuario.

El tag table permite crear una tabla en html. Todos los colores vienen indicados con su nombre en inglés, su código hexadecimal, y su código rgb (red green blue), cualquiera de estas 3 formas son adecuadas para usarlos como fondos en tus páginas web. También es importante decir que la corriente actual de diseño de páginas web utiliza css y capas, en lugar de tablas, para el posicionamiento de los contenidos. La razón de que se utilizasen las tablas es que … El tag table permite crear una tabla en html. En nuestra tabla puedes encontrar desde combinaciones de colores llamativos a ideas de como elegir el color ideal para el diseño de tu página web. Pero en la práctica, mucha gente visita desarrolloweb.com para aprender a hacer... En ese caso te recomendaría leer los contenidos acerca de la maquetación css.

Ya no es muy común el uso de tablas para el diseño web, pero para quienes estén interesados en hacer una sitio web sencillo y rápido, aquí les dejo este tuto. Todos los colores vienen indicados con su nombre en inglés, su código hexadecimal, y su código rgb (red green blue), cualquiera de estas 3 formas son adecuadas para usarlos como fondos en tus páginas web. Un diseño mucho más atractivo y limpio. Para definir las filas se utiliza la etiqueta tr, mientras que para las columnas se usa el tag td. Aquí tenemos las reglas modificadas, le hemos dado un color amarillo a los bordes de todos los elementos, un ancho de 300 px a la tabla y el atributo collapse, vemos el resultado: Los códigos de colores hexadecimales proporcionan una vista rápida de los códigos de color html de su sitio web. En ese caso te recomendaría leer los contenidos acerca de la maquetación css. Los lectores de pantalla que utilizan las personas con visibilidad reducida interpretan las etiquetas de una página html y leen su contenido para el usuario.. Un diseño mucho más atractivo y limpio.

El tag table permite crear una tabla en html. Como veremos a continuación, existen diversas etiquetas que se deben utilizar en una forma determinada para la creación de tablas. Ya no es muy común el uso de tablas para el diseño web, pero para quienes estén interesados en hacer una sitio web sencillo y rápido, aquí les dejo este tuto. Los códigos de colores hexadecimales proporcionan una vista rápida de los códigos de color html de su sitio web. Si ya conoces css posiblemente no te interese leer este artículo. Con lo que sabemos, jugando con los colores, los bordes y las medidas podemos crear tablas a nuestro antojo. Las tablas de diseño reducen la accesibilidad para los usuarios con discapacidad visual:.. En este caso, la anchura de la tabla será distinta según sea la resolución del vídeo del usuario.

Así, por ejemplo, quien tenga un vídeo con resolución 640x480 verá una tabla de unos 320 píxel (porque hemos impostado un ancho de tabla equivalente al 50% de la página), mientras quien tenga un vídeo con resolución 800x600 verá una tabla de 400 píxel. Como veremos a continuación, existen diversas etiquetas que se deben utilizar en una forma determinada para la creación de tablas. Todo uso basado en tablas para procurar colocar elementos en determinadas posiciones de la página sería incorrecto en las técnicas actuales de diseño de páginas web. Un diseño mucho más atractivo y limpio. También es importante decir que la corriente actual de diseño de páginas web utiliza css y capas, en lugar de tablas, para el posicionamiento de los contenidos. El tag table permite crear una tabla en html. En este caso, la anchura de la tabla será distinta según sea la resolución del vídeo del usuario. Pero en la práctica, mucha gente visita desarrolloweb.com para aprender a hacer. La razón de que se utilizasen las tablas es que … Aquí tenemos las reglas modificadas, le hemos dado un color amarillo a los bordes de todos los elementos, un ancho de 300 px a la tabla y el atributo collapse, vemos el resultado:.. En ese caso te recomendaría leer los contenidos acerca de la maquetación css.

La razón de que se utilizasen las tablas es que ….. En este caso, la anchura de la tabla será distinta según sea la resolución del vídeo del usuario. También es importante decir que la corriente actual de diseño de páginas web utiliza css y capas, en lugar de tablas, para el posicionamiento de los contenidos. En nuestra tabla puedes encontrar desde combinaciones de colores llamativos a ideas de como elegir el color ideal para el diseño de tu página web. Con lo que sabemos, jugando con los colores, los bordes y las medidas podemos crear tablas a nuestro antojo. El tag table permite crear una tabla en html. Todo uso basado en tablas para procurar colocar elementos en determinadas posiciones de la página sería incorrecto en las técnicas actuales de diseño de páginas web. Los lectores de pantalla que utilizan las personas con visibilidad reducida interpretan las etiquetas de una página html y leen su contenido para el usuario. En ese caso te recomendaría leer los contenidos acerca de la maquetación css.. En ese caso te recomendaría leer los contenidos acerca de la maquetación css.

En nuestra tabla puedes encontrar desde combinaciones de colores llamativos a ideas de como elegir el color ideal para el diseño de tu página web... Como veremos a continuación, existen diversas etiquetas que se deben utilizar en una forma determinada para la creación de tablas. Un diseño mucho más atractivo y limpio. Recuerdo mis primeros pasos con html, el mundo se movía alrededor de las tablas, y aunque me pareciese un uso fuera de contexto, lo acepté como una moda que se imponía. Los lectores de pantalla que utilizan las personas con visibilidad reducida interpretan las etiquetas de una página html y leen su contenido para el usuario. Los códigos de colores hexadecimales proporcionan una vista rápida de los códigos de color html de su sitio web. En este caso, la anchura de la tabla será distinta según sea la resolución del vídeo del usuario. También es importante decir que la corriente actual de diseño de páginas web utiliza css y capas, en lugar de tablas, para el posicionamiento de los contenidos. Puesto que las tablas no son la herramienta adecuada para el diseño y el marcado es más complejo que con las técnicas de diseño css, la salida. Así, por ejemplo, quien tenga un vídeo con resolución 640x480 verá una tabla de unos 320 píxel (porque hemos impostado un ancho de tabla equivalente al 50% de la página), mientras quien tenga un vídeo con resolución 800x600 verá una tabla de 400 píxel.. Las tablas de diseño reducen la accesibilidad para los usuarios con discapacidad visual:

La razón de que se utilizasen las tablas es que ….. Con lo que sabemos, jugando con los colores, los bordes y las medidas podemos crear tablas a nuestro antojo. Ya no es muy común el uso de tablas para el diseño web, pero para quienes estén interesados en hacer una sitio web sencillo y rápido, aquí les dejo este tuto. Como veremos a continuación, existen diversas etiquetas que se deben utilizar en una forma determinada para la creación de tablas. Aquí tenemos las reglas modificadas, le hemos dado un color amarillo a los bordes de todos los elementos, un ancho de 300 px a la tabla y el atributo collapse, vemos el resultado: Pero en la práctica, mucha gente visita desarrolloweb.com para aprender a hacer. Aquí tenemos las reglas modificadas, le hemos dado un color amarillo a los bordes de todos los elementos, un ancho de 300 px a la tabla y el atributo collapse, vemos el resultado:

Con lo que sabemos, jugando con los colores, los bordes y las medidas podemos crear tablas a nuestro antojo.. En ese caso te recomendaría leer los contenidos acerca de la maquetación css. Como veremos a continuación, existen diversas etiquetas que se deben utilizar en una forma determinada para la creación de tablas. En este caso, la anchura de la tabla será distinta según sea la resolución del vídeo del usuario. Los lectores de pantalla que utilizan las personas con visibilidad reducida interpretan las etiquetas de una página html y leen su contenido para el usuario. Puesto que las tablas no son la herramienta adecuada para el diseño y el marcado es más complejo que con las técnicas de diseño css, la salida. La razón de que se utilizasen las tablas es que … Así, por ejemplo, quien tenga un vídeo con resolución 640x480 verá una tabla de unos 320 píxel (porque hemos impostado un ancho de tabla equivalente al 50% de la página), mientras quien tenga un vídeo con resolución 800x600 verá una tabla de 400 píxel. En nuestra tabla puedes encontrar desde combinaciones de colores llamativos a ideas de como elegir el color ideal para el diseño de tu página web. Los códigos de colores hexadecimales proporcionan una vista rápida de los códigos de color html de su sitio web. Ya no es muy común el uso de tablas para el diseño web, pero para quienes estén interesados en hacer una sitio web sencillo y rápido, aquí les dejo este tuto.. Si ya conoces css posiblemente no te interese leer este artículo.

Así, por ejemplo, quien tenga un vídeo con resolución 640x480 verá una tabla de unos 320 píxel (porque hemos impostado un ancho de tabla equivalente al 50% de la página), mientras quien tenga un vídeo con resolución 800x600 verá una tabla de 400 píxel. En nuestra tabla puedes encontrar desde combinaciones de colores llamativos a ideas de como elegir el color ideal para el diseño de tu página web. Puesto que las tablas no son la herramienta adecuada para el diseño y el marcado es más complejo que con las técnicas de diseño css, la salida. Los lectores de pantalla que utilizan las personas con visibilidad reducida interpretan las etiquetas de una página html y leen su contenido para el usuario. Todo uso basado en tablas para procurar colocar elementos en determinadas posiciones de la página sería incorrecto en las técnicas actuales de diseño de páginas web. En ese caso te recomendaría leer los contenidos acerca de la maquetación css. Las tablas de diseño reducen la accesibilidad para los usuarios con discapacidad visual:. En este caso, la anchura de la tabla será distinta según sea la resolución del vídeo del usuario.